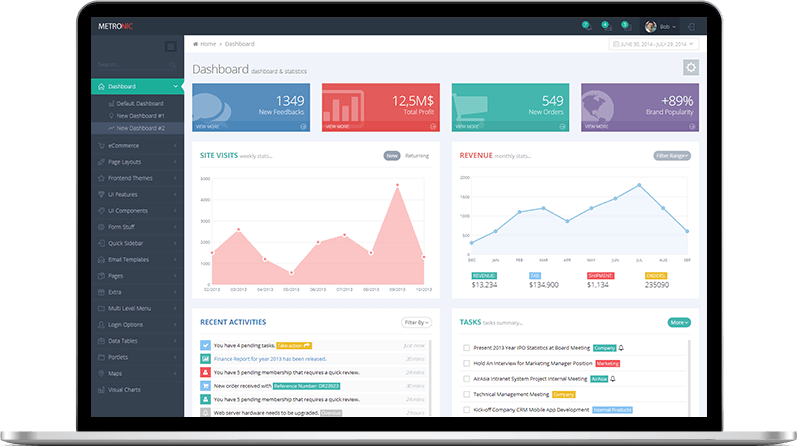
Metronic Tema Grafik Kullanımı
Metronic, Bootstrap tabanlı ve admin panelleri için optimize edilmiş bir temadır.
📊 Chart.js ve ApexCharts Entegrasyonu
Metronic, hem Chart.js hem de ApexCharts kütüphanelerini entegre olarak sunar. Bu kütüphaneler sayesinde:
- Çizgi, bar, pie (pasta), donut ve radar grafikler kolaylıkla oluşturulur.
- Datalar dinamik olarak API’lerden çekilebilir.
- Temanın koyu/açık moduna otomatik olarak adapte olur.

🔁 Ajax ve Dinamik Güncelleme Desteği
- Metronic, grafiklerin Ajax ile arka plandan veri alarak güncellenmesini destekler.
- Bu sayede kullanıcı sayfayı yenilemeden grafik üzerinde anlık değişiklikler görebilir.
🧩 Widget Entegrasyonları
Grafik kartları, dashboard üzerine “draggable” (taşınabilir) widget’lar olarak kolayca yerleştirilebilir.
⚠️ Karşılaşılabilecek Olası Sorunlar
1. Grafik Boş Geliyor / Yüklenmiyor
Nedenleri:
- JS kütüphanelerinin sırasız veya eksik yüklenmesi.
- JSON datanın hatalı ya da boş gelmesi.
idtanımlarının HTML içinde hatalı olması.
Çözüm:
app.jsveyawidgets.jsdosyalarının tema rehberine uygun şekilde dahil edildiğinden emin olun.console.log()ile veri akışını kontrol edin.
2. Responsive (Mobil Uyum) Sorunları
Bazı özel grafik türleri mobil ekranlarda kırpılabilir veya kayma yapabilir.
Çözüm:
- Container’lara
overflow-x: autoveyamax-widthsınırlamaları getirin. - Grafiklerin
responsive: trueparametresi açık olduğundan emin olun.
3. Açık/Koyu Tema Uyumsuzluğu
Karanlık temaya geçtiğinizde grafik renkleri uyumsuz olabilir.
Çözüm:
- ApexCharts veya Chart.js için dinamik tema kontrolü yapın.
javascriptKopyalaDüzenlevar isDark = document.body.classList.contains("dark-mode");
4. Çok Sayıda Grafik Performansı Düşürür
Sayfada aynı anda çok sayıda grafik yüklendiğinde JS işlemciyi zorlayabilir.
Çözüm:
- Grafikler arasında
lazy loadingveya sekmeli yapı kullanarak render yoğunluğunu azaltın.
🛠️ Geliştirici İçin İpuçları
- Metronic’in
/src/js/widgets/dizinindeki örnek dosyaları inceleyin. - Sık kullanılan grafik senaryoları için
.jsdosyalarınızı modüler yapın. - PHP veya Laravel kullanıyorsanız, veri formatlarını JSON’a dönüştürerek Ajax ile frontend’e iletin.

Metronic tema, grafik yönetimi açısından büyük esneklik sunar. Ancak, bu esneklikle birlikte bazı teknik sorumluluklar da gelir. Yukarıda bahsettiğim potansiyel sorunlara dikkat ederek projenizde hem performansı hem kullanıcı deneyimini maksimuma çıkarabilirsiniz.
👉 Eğer siz de blog veya admin panelinizde Metronic kullanıyor ve grafik özelliklerini profesyonelce entegre etmek istiyorsanız, bu ipuçlarını rehber olarak kullanabilirsiniz.
Share this content:




Yorum gönder